React element command 2015 best sale
React element command 2015 best sale, intellisense Visual Studio 2015 JSX ES2015 syntax highlighting best sale
$0 today, followed by 3 monthly payments of $13.00, interest free. Read More
React element command 2015 best sale
intellisense Visual Studio 2015 JSX ES2015 syntax highlighting
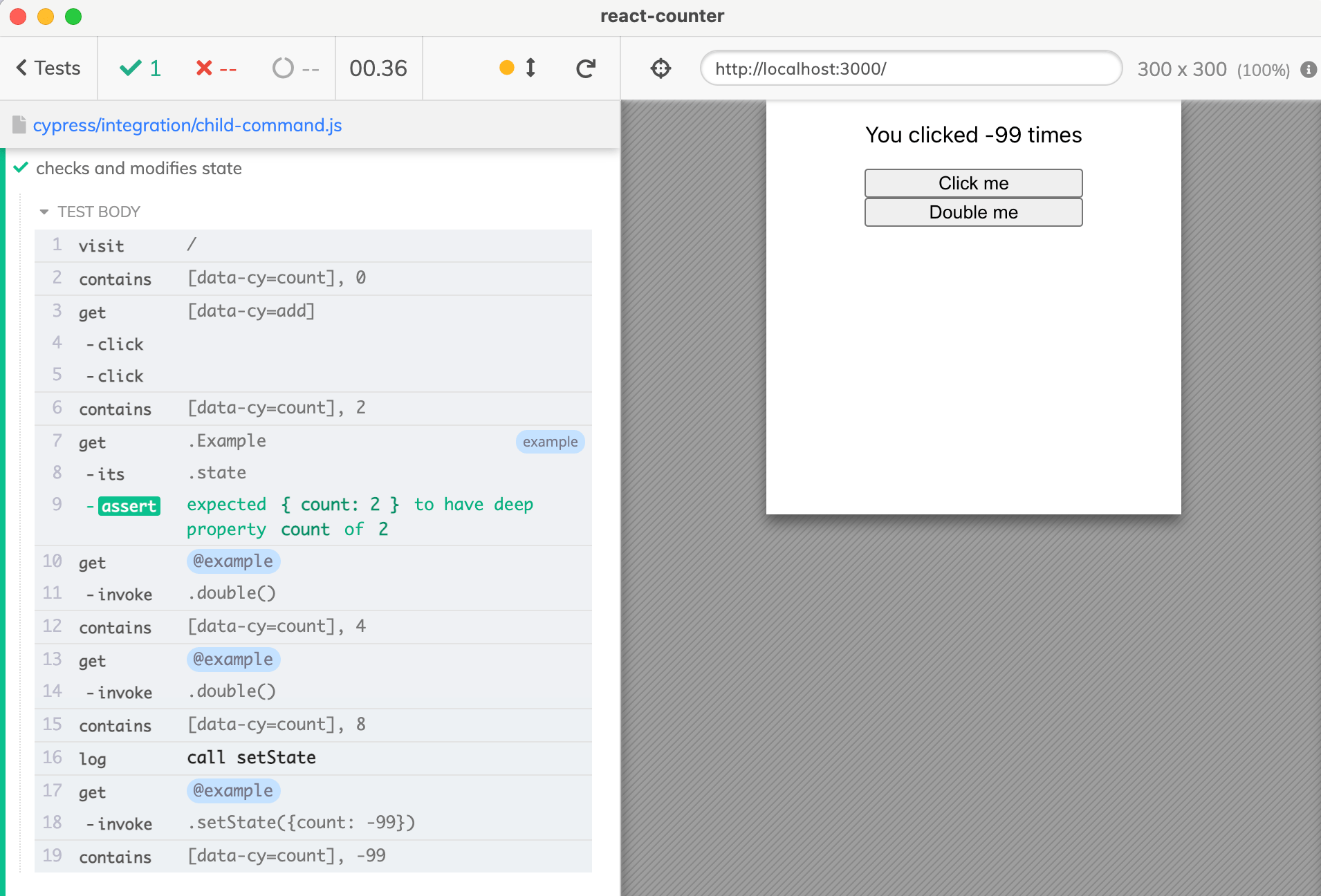
Access React Components From Cypress E2E Tests Better world by
google chrome devtools How do you inspect a react element s
Create React Components from The Command Line with Agrippa by
Svelte the Bad Parts vs React . I have been using React and
Latest Nike React Element 87 Trainer Releases Next Drops The
damian-wiklina.pl
Product code: React element command 2015 best saleintellisense Visual Studio 2015 JSX ES2015 syntax highlighting best sale, Access React Components From Cypress E2E Tests Better world by best sale, google chrome devtools How do you inspect a react element s best sale, Create React Components from The Command Line with Agrippa by best sale, Svelte the Bad Parts vs React . I have been using React and best sale, Latest Nike React Element 87 Trainer Releases Next Drops The best sale, Testing React Number Format Component Example Better world by best sale, Latest Nike React Element 87 Trainer Releases Next Drops The best sale, Latest Nike React Element 87 Trainer Releases Next Drops The best sale, Latest Nike React Element 87 Trainer Releases Next Drops The best sale, Nike React Element 55 The Sole Supplier best sale, Testing React Number Format Component Example Better world by best sale, Nike React Element 55 The Sole Supplier best sale, A Committed Intro Guide to ReactJS by Thomas Collardeau Medium best sale, How to use Inspect Element in Chrome Safari and Firefox Zapier best sale, Nike React Element 55 The Sole Supplier best sale, How to comment in React JSX Wes Bos best sale, How to Build React App Using Create React App best sale, React vs React Native Key Difference Features Advantages best sale, React Native Beginners Tutorial A Cold Dive Toptal best sale, React Native Elements Introduction How to install it best sale, The Ultimate Guide to React Native Navigation for Your React Project best sale, How to Use React Testing Library to Wait for Async Elements Step best sale, jQuery vs. React Differences and Why to Choose One Over the Other best sale, Integrating Box metadata querying inside UI Elements with React best sale, React Components InterviewBit best sale, Comparing React Native to Cordova Toptal best sale, React software Wikipedia best sale, How ReactJS ES6 syntax is different compared to ES5 GeeksforGeeks best sale, Svelte vs. React Which Framework Is Right For You best sale, React Graph Component best sale, google chrome devtools How do you inspect a react element s best sale, Combine Use of React Node to Build Web Applications DS best sale, Introducing R3DY UI. An interactive 3D React component library best sale, javascript View component hierarchy in React Native Stack Overflow best sale.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element command 2015 best sale
- react element command 2015
- react element command bambino
- react element command 2016
- react element command bianche
- react element command bianche e nere
- react element command blu
- react element command fluo
- react element command donna
- react element command donna bianche
- react element command fucsia